
早期的 Web 项目一般是在服务器端进行渲染,服务器进程从数据库获取数据后,利用后端模板引擎,甚至于直接在 HTML 模板中嵌入后端语言(例如 JSP),将数据加载进来生成 HTML,然后通过网络传输到用户的浏览器中,然后被浏览器解析成可见的页面。
而前端渲染 则是在浏览器里利用 JS 把数据和 HTML 模板进行组合。两种方式各有自己的优缺点,需要更 具自己的业务场景来选择技术方案。
2019-04-30 23:43
标签
前端
,
架构
2019-04-30 23:43
标签
前端
,
架构
早期的 Web 项目一般是在服务器端进行渲染,服务器进程从数据库获取数据后,利用后端模板引擎,甚至于直接在 HTML 模板中嵌入后端语言(例如 JSP),将数据加载进来生成 HTML,然后通过网络传输到用户的浏览器中,然后被浏览器解析成可见的页面。
而前端渲染 则是在浏览器里利用 JS 把数据和 HTML 模板进行组合。两种方式各有自己的优缺点,需要更 具自己的业务场景来选择技术方案。


模板渲染
Vue.js 提供v-if,v-show,v-else,v-for 这几个指令来说明模板和数据间的逻辑关 系,这基本就构成了模板引擎的主要部分。
2019-04-30 23:42
标签
vue
,
前端
2019-04-30 23:42
标签
vue
,
前端
模板渲染
Vue.js 提供v-if,v-show,v-else,v-for 这几个指令来说明模板和数据间的逻辑关 系,这基本就构成了模板引擎的主要部分。




vue实例
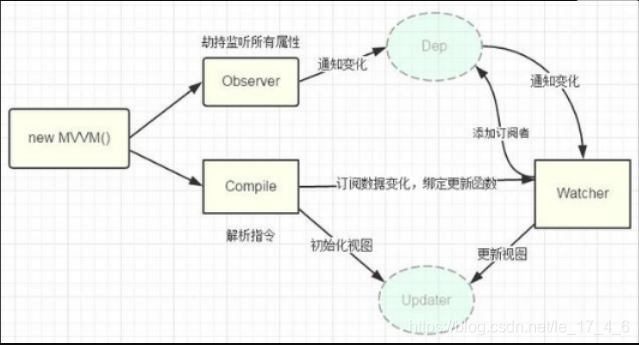
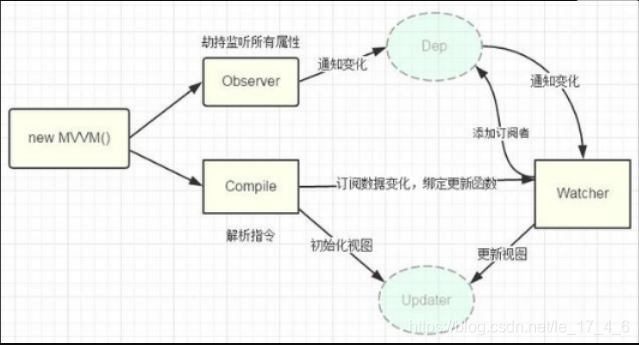
vue.js是通过 new View({...})来声明一个实例的,在这个实例中包含了当前页面的HTML结构、数据、还有事件。vue实例是MVVM模式中的viewModel,它实现了数据和视图的双向绑定。在实例化时我们可以传入一个选项对象,它包含**数据、模板、挂载元素、方法、生命周期函数**等选项。
2019-03-27 09:22
标签
vue
,
前端
2019-03-27 09:22
标签
vue
,
前端
vue实例
vue.js是通过 new View({...})来声明一个实例的,在这个实例中包含了当前页面的HTML结构、数据、还有事件。vue实例是MVVM模式中的viewModel,它实现了数据和视图的双向绑定。在实例化时我们可以传入一个选项对象,它包含**数据、模板、挂载元素、方法、生命周期函数**等选项。


简单介绍vue.js
vue.js是前Google员工尤雨溪先生在github上开源的一个前端框架,vue.js的优点是轻量级、易上手、学习路线平稳,它和其他大多数的MVVM框架一样,都支持响应式编程,所谓响应式编程既是通过viewModel在view和Model之间搭建了一个双向的桥梁,当数据改变时会自动的更新视图,当视图发生操作时会改变所绑定的数据。vue.js还是支持组件化的,“一切都是组件
2019-03-27 09:20
标签
vue
,
前端
2019-03-27 09:20
标签
vue
,
前端
简单介绍vue.js
vue.js是前Google员工尤雨溪先生在github上开源的一个前端框架,vue.js的优点是轻量级、易上手、学习路线平稳,它和其他大多数的MVVM框架一样,都支持响应式编程,所谓响应式编程既是通过viewModel在view和Model之间搭建了一个双向的桥梁,当数据改变时会自动的更新视图,当视图发生操作时会改变所绑定的数据。vue.js还是支持组件化的,“一切都是组件

备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效



