Vue(一)——简介和HelloWorld
简单介绍vue.js
vue.js是前Google员工尤雨溪先生在github上开源的一个前端框架,vue.js的优点是轻量级、易上手、学习路线平稳,它和其他大多数的MVVM框架一样,都支持响应式编程,所谓响应式编程既是通过viewModel在view和Model之间搭建了一个双向的桥梁,当数据改变时会自动的更新视图,当视图发生操作时会改变所绑定的数据。vue.js还是支持组件化的,“一切都是组件”这是它的一个核心观点。vue.js并不支持IE8,支持Android 4.2+ 和 IOS 7+,它更适合前后端完全分离的项目。
Hello world
我们通过cdn直接引进vue.js:
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<script src='http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js'></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
</body>
<!-- script代码写在最后 -->
<script type="text/javascript">
var app = new Vue({
el : '#app',
data: {
message : 'Hello world'
}
})
</script>
</html>
结果:
体验数据绑定
F12 console中输入app.message = 'this is vue.js',呈现的结果会发生相应的变化,由“Hello World”变成“this is vue.js”,这就是vue.js的响应式编程。vue自动监测数据的变化,并更新所绑定的视图。
双向绑定

在hello_world.html的基础上修改:
<div id="app">
<h1>{{message}}</h1>
<input type="text" v-model="message">
</div>
此时在输入框中修改,标题也会进行对应的修改,这就是vue的双向绑定。
组件化
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<script src='http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js'></script>
</head>
<body>
<div id="app">
<message content='Hello World'></message>
</div>
</body>
<script type="text/javascript">
var Message = Vue.extend({
props : ['content'],
template : '<h1>{{content}}</h1>'
})
Vue.component('message', Message)
var app = new Vue({
el : '#app',
})
</script>
</html>
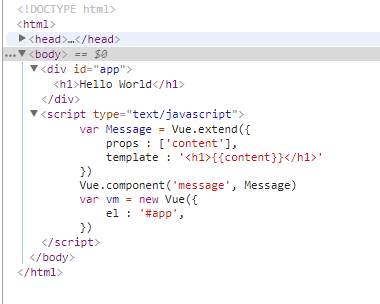
可以看到,vue自动加载了我们自定义的message组件,将它替换成了真正呈现的html代码,这一特性会大大方便代码的复用。
版权声明
 本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
发布时间:2019年03月27日 09:20:22
备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效




评论区#
还没有评论哦,期待您的评论!
引用发言