Refine CRUD 密集型 Web 应用程序的 React 元框架
Refine
Refine 的核心挂钩和组件通过为项目的关键方面(包括身份验证、访问控制、路由、网络、状态管理和i18n )提供行业标准解决方案来简化开发流程。将业务逻辑与 UI 和路由解耦。
整体学习下来,Refine是在 React 上再包装实现了一层框架,用来简化CRUD应用的开发(或者说是标准化CRUD怎么写)。
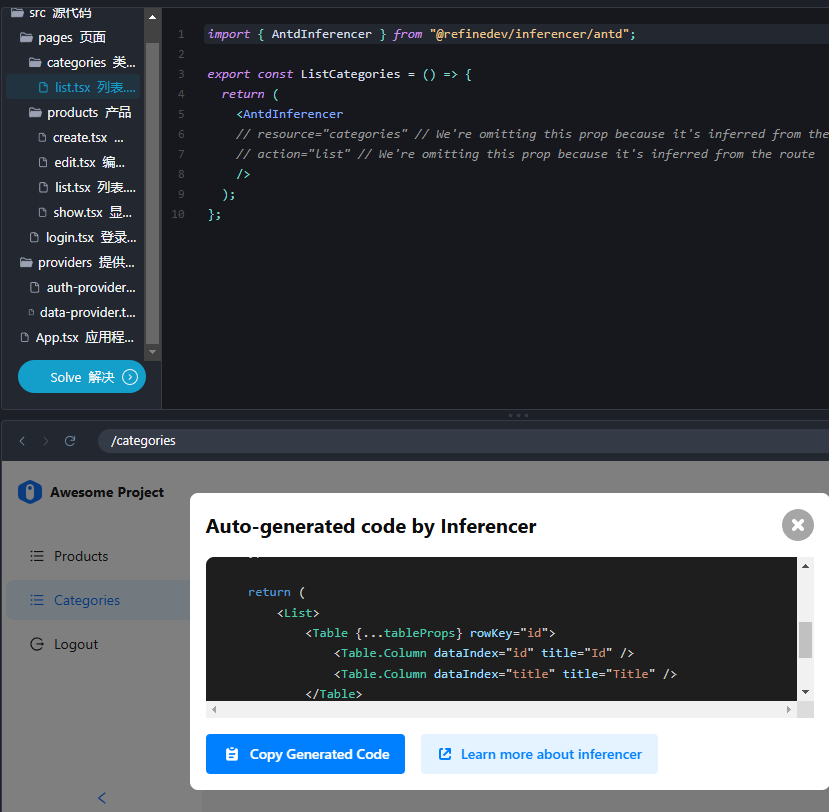
Refine 的@refinedev/inferencer包可用于根据 API 响应为资源页面搭建初始代码。(不是直接生成在目录,需要自己复制下来修改

Refine cli 工具可以添加资源管理,会自动生成增删改查的 inferencer 骨架
npm run refine add resource book

添加组件,如 i18n,会自动加到 Refinenpm run refine add provider i18n
整体体验下来,Refine 主要简化了CRUD 的开发;但额外的封装使得理解有成本,对需要灵活定制和开发的使用并不方便。
版权声明
 本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
发布时间:2025年01月04日 14:16:06
备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效




评论区#
还没有评论哦,期待您的评论!
引用发言