Vue3学习笔记(1)
Vue大法好!
放假了回家定下的一个小目标就是拿下vue3,现在就开始吧。给大家推荐我学习的视频:尚硅谷的ts+vue3混合双打课程《https://www.bilibili.com/video/BV1ra4y1H7ih?p=42&spm_id_from=pageDriver》
多的不说,先helloworld
- 查看vue cli版本:vue -V
需要高于4.5 - 如果版本不够:npm install -g @vue/cli
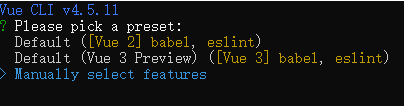
- 建项目:vue create helloworld
- 选择手动:

在这里插入图片描述
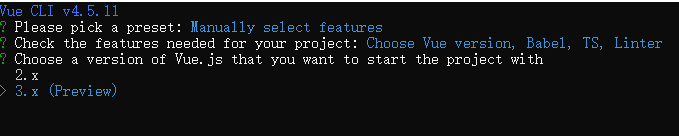
勾选TypeScript
在这里插入图片描述
选择3.x
在这里插入图片描述
然后一路回车
cd helloworld
yarn serve
启动完成:
改一下helloworld的代码,

vite [vit]
vite可以提升打包、热部署、冷启动的速度,据说是利用了浏览器对es6+语法的支持,不对文件进行编译es5从而提升的速度。
- npm init vite-app hello-vite
- cd hello-vite
- yarn
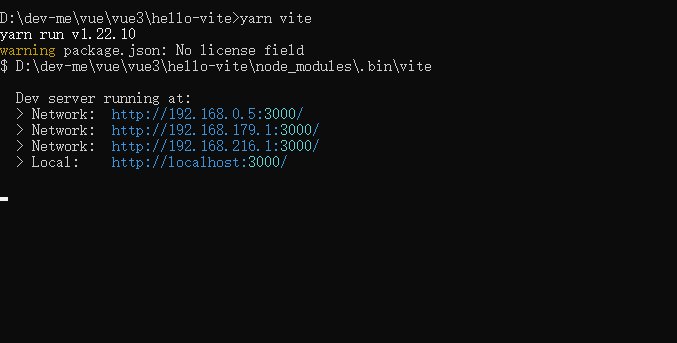
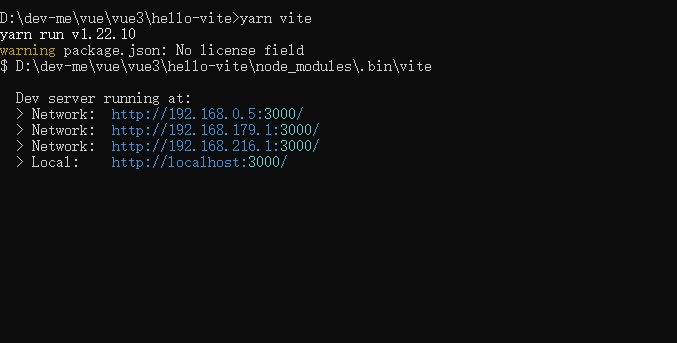
- yarn vite
非常快啊,几乎是秒启动
在这里插入图片描述
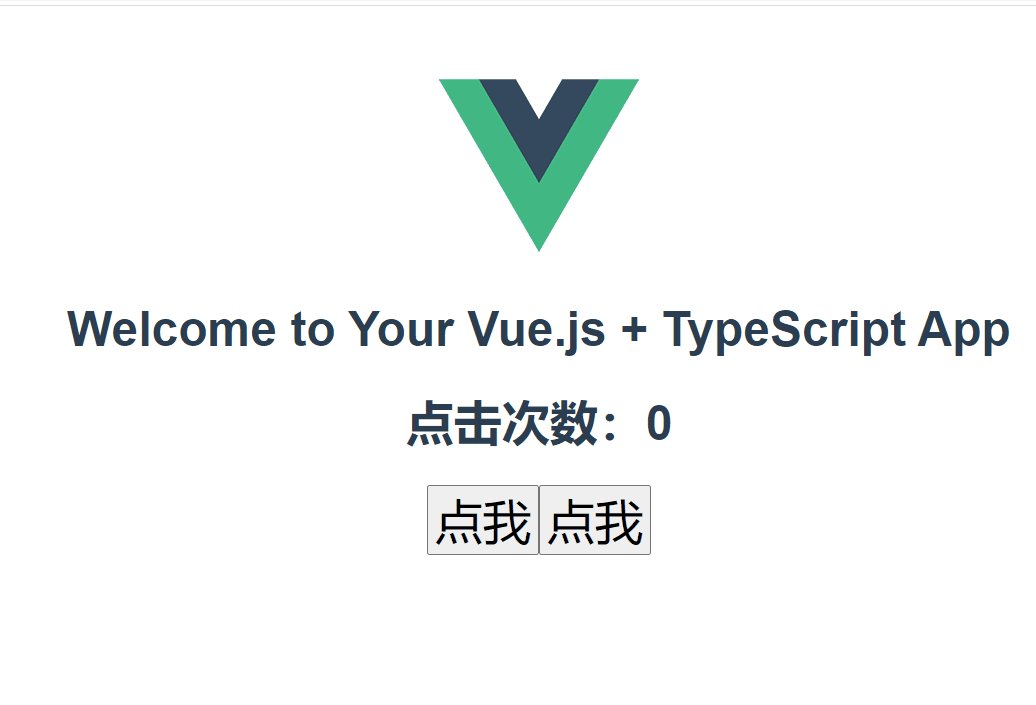
打开也是飞快:
在这里插入图片描述 vue3的变化
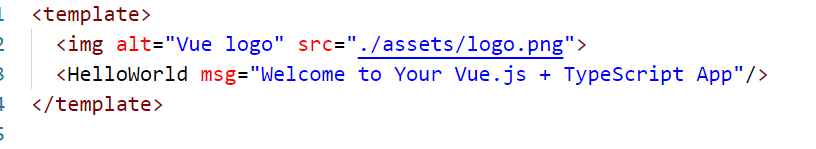
- 不需要根标签

在这里插入图片描述 - 定义组件要求要引入defineComponent

在这里插入图片描述 - composition-api: setup
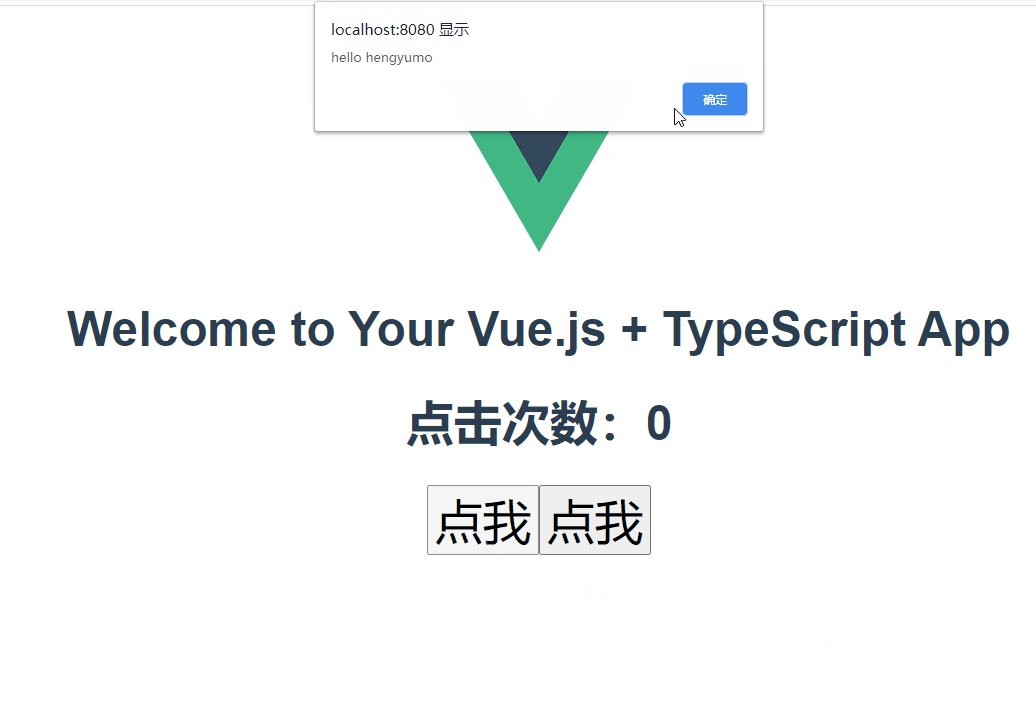
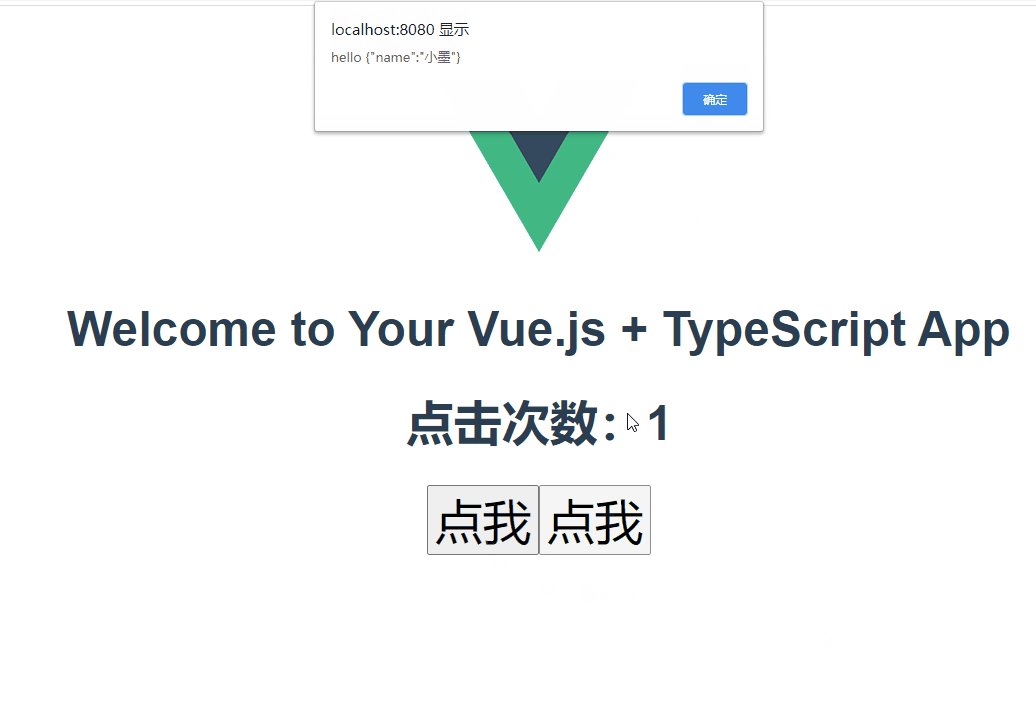
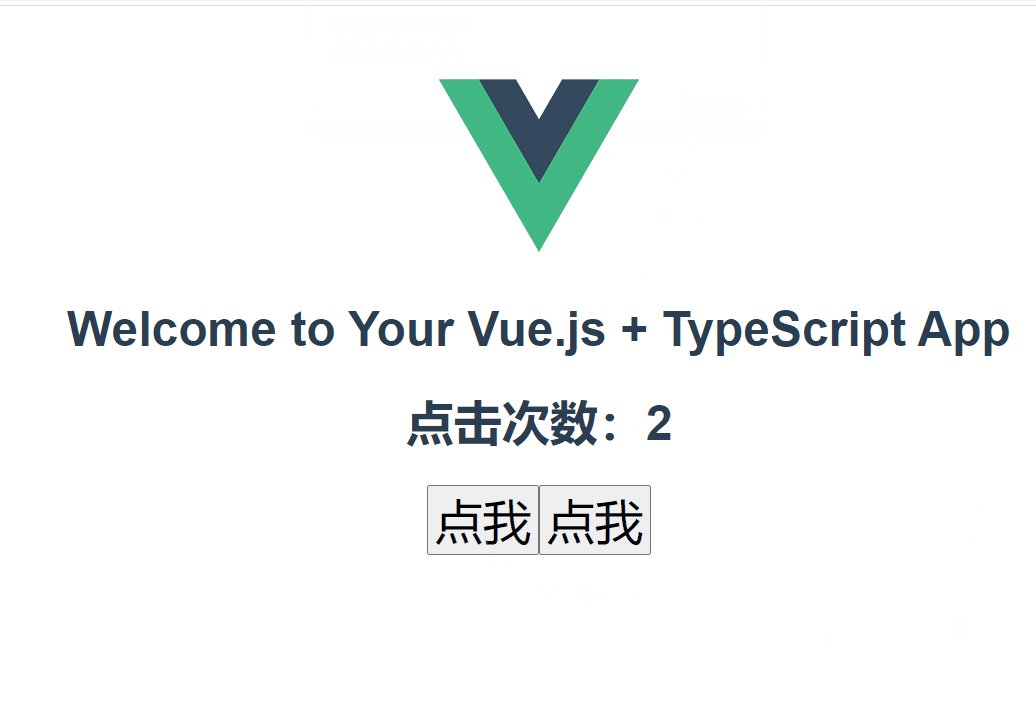
```{{ msg }}
点击次数:{{ count }}

版权声明
 本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
发布时间:2021年02月09日 11:30:23
备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效




评论区#
还没有评论哦,期待您的评论!
引用发言