浅学TypeScript(2)——HelloWorld
安装
首先需要先安装node环境,如果之前没装过,搜索一下node官网,选择适合你电脑的版本下载并安装即可。
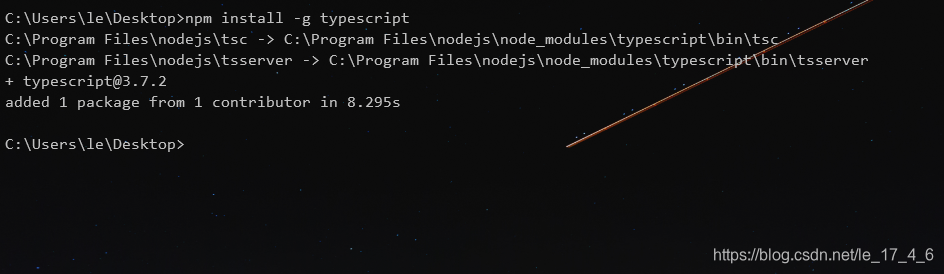
安装ts的指令:npm install -g typescript
安装很快,几秒钟时间就能结束:
此时最新版本是3.72
IDE支持
常用的IDE有VS code、sublime text、web storm等,我比较习惯用idea,给idea加上一些插件后,它拿来开发别的语言也是很舒适的。
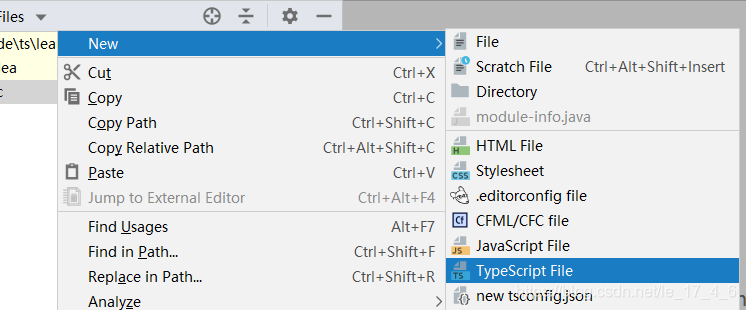
插件市场上找了一些ts的插件安装好,然后新建一个项目,重启idea。

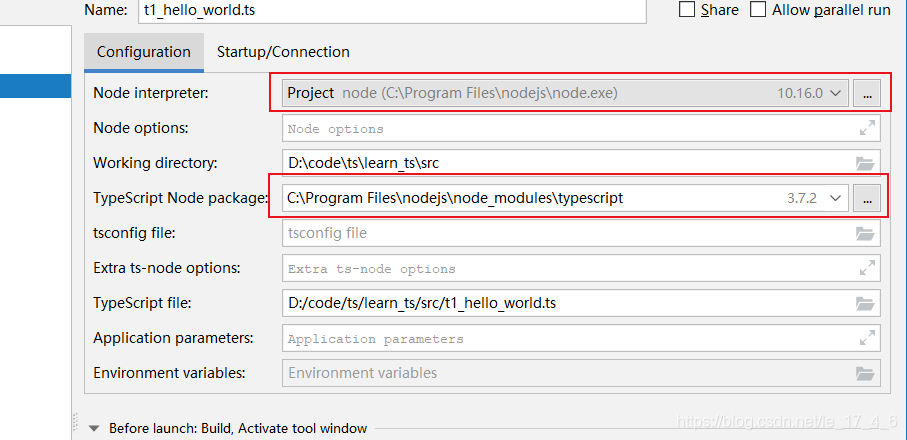
在准备写代码之前需要配置一下环境:
主要是设置node和ts的位置:
安装的idea插件能自动的编译ts文件,无需我们手动编译。
HelloWorld
程序员学习一门语言首先要写个helloworld,一方面是确认好环境已经没有问题,一方面是表示自己已经进军这门语言,当然ts也不能免俗,我们写个HelloWorld吧:
class HelloWorld {
private readonly msg;
public constructor() {
this.msg = "Hello World!";
}
public print() {
console.log(this.msg);
}
}
let helloWorld = new HelloWorld();
helloWorld.print();
运行之后
ts被编译成了js文件,如果使用命令行那么指令是:tsc hello.ts
我们可以看到编译好的js:
var HelloWorld = /** @class */ (function () {
function HelloWorld() {
this.msg = "Hello World!";
}
HelloWorld.prototype.print = function () {
console.log(this.msg);
};
return HelloWorld;
}());
var helloWorld = new HelloWorld();
helloWorld.print();
//# sourceMappingURL=t1_hello_world.js.map
生成的是较低版本的js语法,似乎是es5。
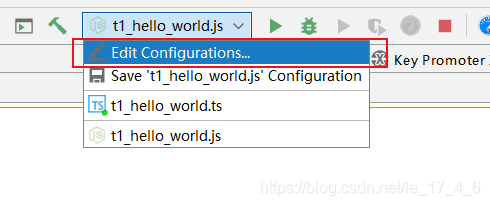
右键运行Js。
大功告成:
版权声明
 本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
发布时间:2019年12月05日 09:32:10
备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效




评论区#
还没有评论哦,期待您的评论!
引用发言