egg-validate(paramter) 隐形之坑''空字符串自动转Number会变成0,就这么解决
前言
egg-validate是基于paramter的一个egg参数校验插件,这个插件使用方便,易于定制,但是它却有个隐形之坑:
''空字符串使用convertType自动转Number会变成0。
具体是怎么样的呢?
这是一个简单的添加用户表单:
对应的代码:
对应的validate

可以看到age使用的type是number,而number对应的convertType为Number,所以当validate时,会预先把它转成Number,然后再进行判断。这里config.default.js要开启convert: true。不然字符串类型直接就判断错误了。具体可以看文档。
但是这样还是有个隐形错误,是什么呢?
Number('') = 0!!!
这说明了,如果age不传,他也会被赋值为0
实际的表单填写:
这里用户名、密码、性别都是符合要求的,但是年龄age没有填,点击增加,发现系统根本没有报错,看一下数据库,age被赋值为0传进去了(这里是因为schema设置了age默认值为0)。
因为实际的request.body是这样子的:
age虽然没填,但是还是传了个''。
而''被Number转型就变成了0,从而神乎其技的跳过了检测。
解决办法
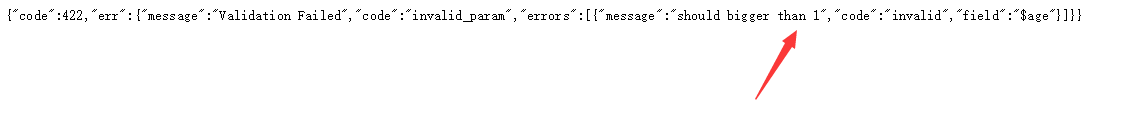
有两种,设置min大于0,这样不传值就会被检测小于0,从而无法通过认证:

当然这种方法太不优雅了
第二种办法:
添加一个自定义的规则:
/**
* 检测Number 类型
*/
validator.addRule('Number', (rule, data)=>{
console.log('data', data);
if (data === '') {
return 'can not be null';
}
data = Number(data);
if (! Number.isNaN(data)) {
return 'must be Number';
}
if (rule.min) {
if (rule.min > data) {
return 'must more than ' + rule.min;
}
}
if (rule.max) {
if (rule.max < data) {
return 'must less than ' + rule.max;
}
}
});
使用:
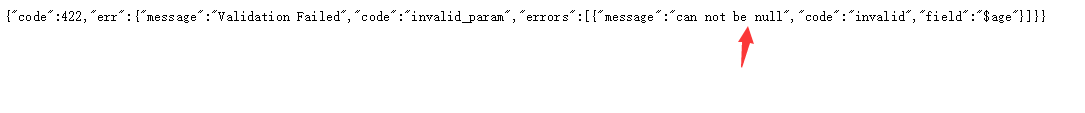
结果:
成功了!
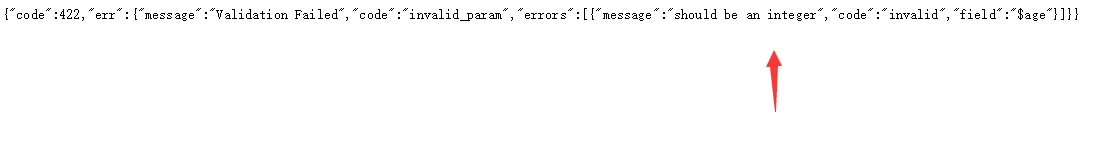
实测type为自带的int也可以,但是不是判空:
有什么问题可以留言评论,看到会尽量回答
版权声明
 本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
发布时间:2019年07月06日 10:47:45
备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效




评论区#
还没有评论哦,期待您的评论!
引用发言