DIY博客(2)
一、建立index.html基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="衡与墨的个人网站">
<meta name="author" content="le">
<title>衡与墨</title>
<link rel="stylesheet" type="text/css" href="./index.css" charset="utf-8">
<script type="text/javascript" src="./index.js" charset="utf-8"></script>
</head>
<body>
</body>
</html>
二、进行页面基本布局划分(使用flex)
(1)html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="衡与墨的个人网站">
<meta name="author" content="le">
<title>衡与墨</title>
<link rel="stylesheet" type="text/css" href="./css/all.css" charset="utf-8">
<script type="text/javascript" src="./js/index.js" charset="utf-8"></script>
</head>
<body>
<div class="contain column-in" id="contain">
<div class="header column-in" id="header">
<h1 id="head_title">衡与墨</h1>
<div class="row-in space-between">
<ul class="row-in nvgbar">
<li><a href="#">首页</a></li>
<li><a href="#">编程</a></li>
<li><a href="#">随笔</a></li>
<li><a href="#">吉他</a></li>
<li><a href="#">个人介绍</a></li>
</ul>
<b id="time"></b>
</div>
</div>
<div class="row-in">
<div class="menu" id="menu">
</div>
<div class="content" id="content">
</div>
<div class="outside" id="outside">
</div>
</div>
<div class="footer" id="footer">
<b>版权@ hengyumo.com 衡与墨的个人网站0.01版本</b>
</div>
</div>
</body>
</html>
(2)css
@charset "utf-8";
.column-in{
display: flex;
flex-direction: column;
}
.row-in{
display: flex;
flex-direction: row;
}
.space-around{
justify-content:space-around;
}
.space-between{
justify-content:space-between;
}
.contain{
width: 100%;
text-align: center;
}
.outside{
width: 100%;
height: 1000px;
background-color: #EEEEEE;
flex:1;
border-left: 1px solid #A0A0A0;
}
.header{
width: 100%;
background-color: #B0B0B0;
position: sticky;
top: 0;
}
#head_title{
font-size: 40px;
line-height: 50px;
}
.nvgbar{
margin-left: 300px;
list-style: none;
}
.nvgbar a{
font-size: 20px;
border-radius: 5%;
padding:10px 20px;
text-decoration: none;
}
.nvgbar a:link{
color: #ffffff;
}
.nvgbar a:visited{
color: #ffffff;
}
.nvgbar a:hover{
color: #666666;
background-color: #A0A0A0;
}
.nvgbar a:active{
color: #666666;
background-color: #A0A0A0;
}
#time{
height: 40px;
line-height: 40px;
text-align: right;
margin-right: 20px;
}
.menu{
background-color:#EEEEEE;
width: 300px;
height:1000px;
border-right: 1px solid #B0B0B0;
}
.content{
background-color:#EEEEEE;
width: 1200px;
height:1000px;
}
.footer{
background-color:#B0B0B0;
line-height: 30px;
width: 100%;
}
(3)js
setInterval(showTime, 1000); //每隔一秒执行一次
function showTime(){
var date = new Date();
var Day = new Array("日", "一", "二", "三", "四", "五", "六");
var str = date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日 "
+ date.getHours() + ":"
+ (date.getMinutes() < 10 ? "0":"") + date.getMinutes() + ":"
+ (date.getSeconds() < 10 ? "0":"") + date.getSeconds()
+ " 星期" + Day[date.getDay()];
document.getElementById("time").innerHTML = str;
}
三、初步效果
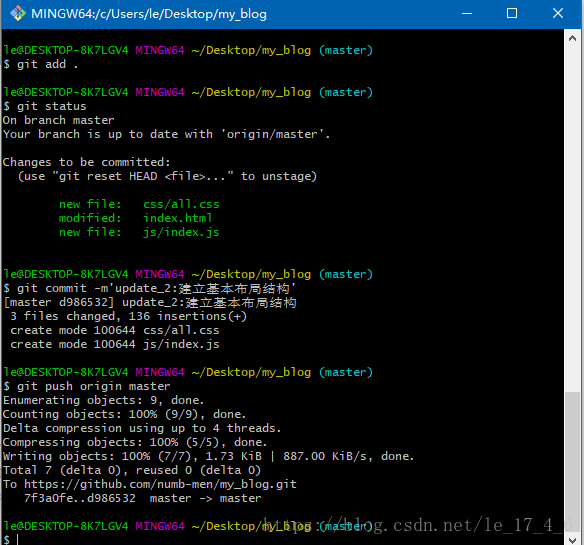
四、git push
版权声明
 本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
发布时间:2018年10月08日 23:04:42
备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效




评论区#
还没有评论哦,期待您的评论!
引用发言