DIY博客(3)
github代码:https://github.com/numb-men/my_blog
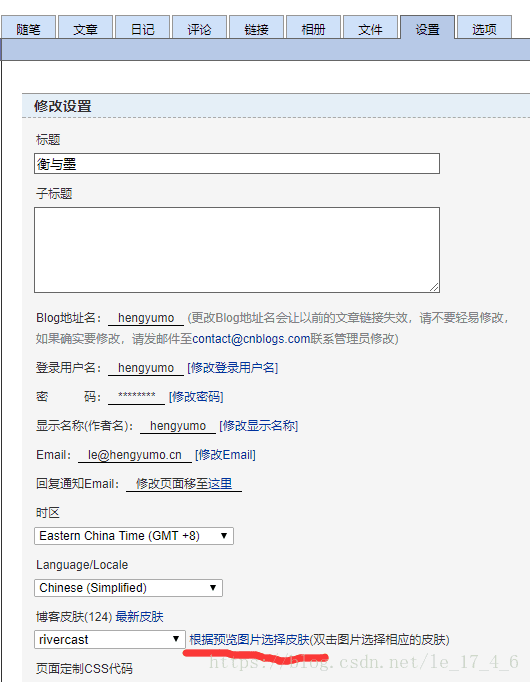
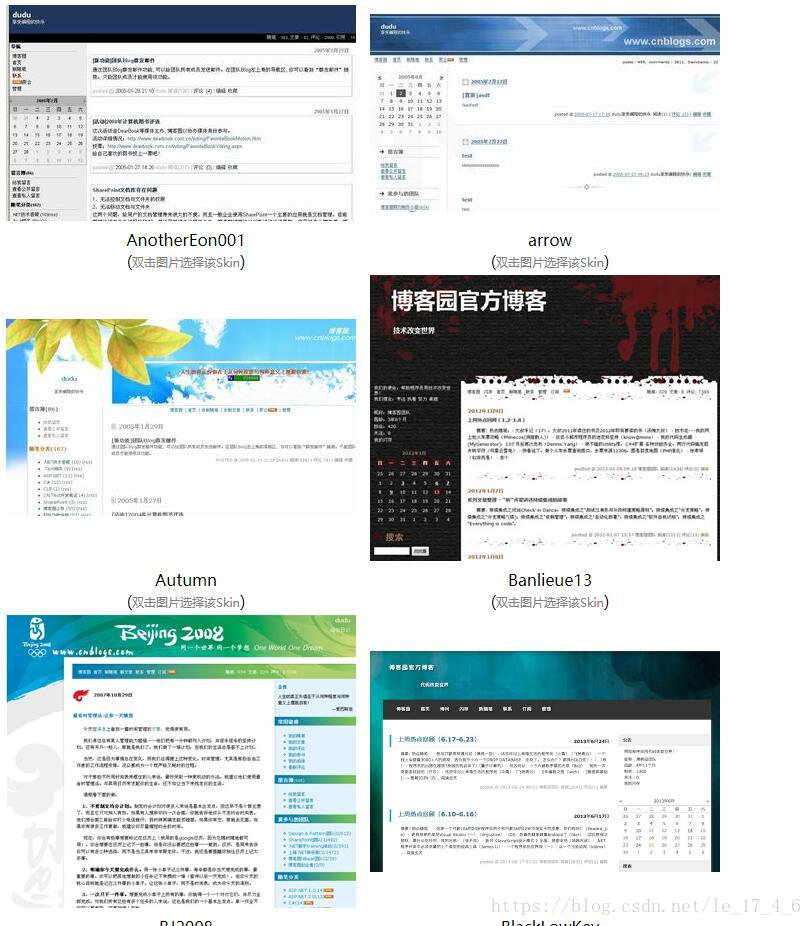
一、为了研究页面的设计和布局(还有为了给我的好朋友关注)我注册了一个博客园账号,并成功申请了微博,切换博客的皮肤很简单


之后我选择了我喜欢的一个皮肤,并发布了第一篇博客:
但是这个博客虽然看起来精美,但是毕竟不是出自自己之手。我还是在开发我的个人博客上任重道远。
二、新的界面布局
之前的界面布局被我淘汰了:
它太过死板,布局不精致,而且不实用。
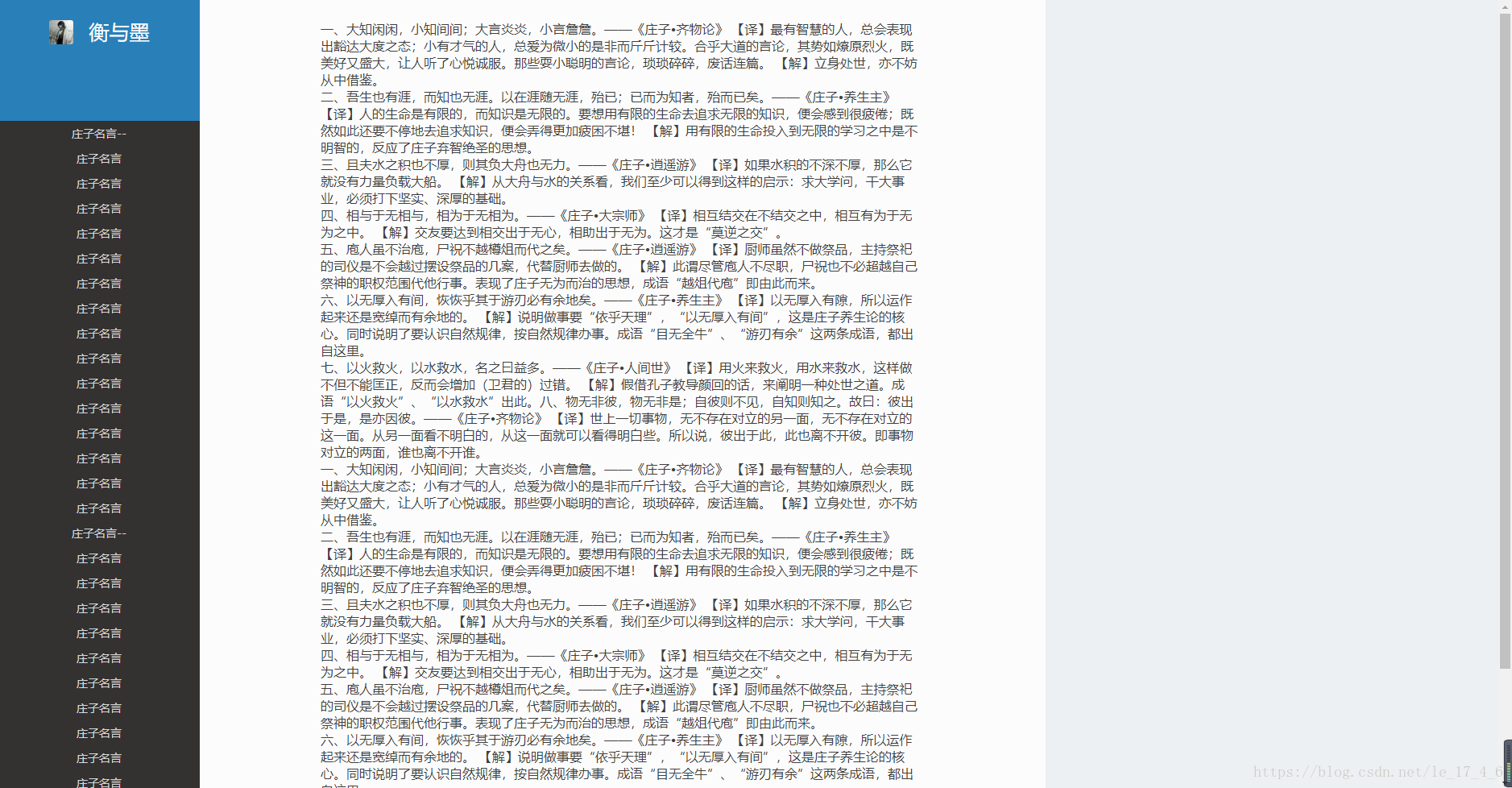
我参照一些文档页面的写法,参考出了以下的布局:
它并没有枉费我一个下午的心血,它的左侧边栏和右边内容显示是独立滑动的,界面的色彩也做了修缮。未来在最右边还可以加入新的界面元素,如参考博客园的日历(我非常喜欢)、文章排行、个人介绍、评论等等。整体的布局还是以精简实用为核心。
三、源代码
(1)html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="衡与墨的个人网站">
<meta name="author" content="le">
<title>衡与墨</title>
<link rel="stylesheet" type="text/css" href="./css/all.css" charset="utf-8">
<script src="https://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="./js/index.js" charset="utf-8"></script>
</head>
<body>
<div class="wrap">
<div class="menu-fixed" id="menu">
<div class="menu-top">
<div class="row-in space-center">
<img src="./img/hengyumo.jpg" class="my-img">
<div class="my-name">衡与墨</div>
</div>
</div>
<div class="menu-center">
<ul>
<li>庄子名言--</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言--</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言--</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言--</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
<li>庄子名言</li>
</ul>
</div>
</div>
<div class="contain-unfixed" id="contain">
<p>
一、大知闲闲,小知间间;大言炎炎,小言詹詹。——《庄子•齐物论》
【译】最有智慧的人,总会表现出豁达大度之态;小有才气的人,总爱为微小的是非而斤斤计较。合乎大道的言论,其势如燎原烈火,既美好又盛大,让人听了心悦诚服。那些耍小聪明的言论,琐琐碎碎,废话连篇。
【解】立身处世,亦不妨从中借鉴。
</p>
<p>
二、吾生也有涯,而知也无涯。以在涯随无涯,殆已;已而为知者,殆而已矣。——《庄子•养生主》
【译】人的生命是有限的,而知识是无限的。要想用有限的生命去追求无限的知识,便会感到很疲倦;既然如此还要不停地去追求知识,便会弄得更加疲困不堪!
【解】用有限的生命投入到无限的学习之中是不明智的,反应了庄子弃智绝圣的思想。
</p>
<p>
三、且夫水之积也不厚,则其负大舟也无力。——《庄子•逍遥游》
【译】如果水积的不深不厚,那么它就没有力量负载大船。
【解】从大舟与水的关系看,我们至少可以得到这样的启示:求大学问,干大事业,必须打下坚实、深厚的基础。
</p>
<p>
四、相与于无相与,相为于无相为。——《庄子•大宗师》
【译】相互结交在不结交之中,相互有为于无为之中。
【解】交友要达到相交出于无心,相助出于无为。这才是“莫逆之交”。
</p>
<p>
五、庖人虽不治庖,尸祝不越樽俎而代之矣。——《庄子•逍遥游》
【译】厨师虽然不做祭品,主持祭祀的司仪是不会越过摆设祭品的几案,代替厨师去做的。
【解】此谓尽管庖人不尽职,尸祝也不必超越自己祭神的职权范围代他行事。表现了庄子无为而治的思想,成语“越俎代庖”即由此而来。
</p>
<p>
六、以无厚入有间,恢恢乎其于游刃必有余地矣。——《庄子•养生主》
【译】以无厚入有隙,所以运作起来还是宽绰而有余地的。
【解】说明做事要“依乎天理”,“以无厚入有间”,这是庄子养生论的核心。同时说明了要认识自然规律,按自然规律办事。成语“目无全牛”、“游刃有余”这两条成语,都出自这里。
</p>
<p>
七、以火救火,以水救水,名之曰益多。——《庄子•人间世》
【译】用火来救火,用水来救水,这样做不但不能匡正,反而会增加(卫君的)过错。
【解】假借孔子教导颜回的话,来阐明一种处世之道。成语“以火救火”、“以水救水”出此。八、物无非彼,物无非是;自彼则不见,自知则知之。故曰:彼出于是,是亦因彼。——《庄子•齐物论》
【译】世上一切事物,无不存在对立的另一面,无不存在对立的这一面。从另一面看不明白的,从这一面就可以看得明白些。所以说,彼出于此,此也离不开彼。即事物对立的两面,谁也离不开谁。
</p>
<p>
一、大知闲闲,小知间间;大言炎炎,小言詹詹。——《庄子•齐物论》
【译】最有智慧的人,总会表现出豁达大度之态;小有才气的人,总爱为微小的是非而斤斤计较。合乎大道的言论,其势如燎原烈火,既美好又盛大,让人听了心悦诚服。那些耍小聪明的言论,琐琐碎碎,废话连篇。
【解】立身处世,亦不妨从中借鉴。
</p>
<p>
二、吾生也有涯,而知也无涯。以在涯随无涯,殆已;已而为知者,殆而已矣。——《庄子•养生主》
【译】人的生命是有限的,而知识是无限的。要想用有限的生命去追求无限的知识,便会感到很疲倦;既然如此还要不停地去追求知识,便会弄得更加疲困不堪!
【解】用有限的生命投入到无限的学习之中是不明智的,反应了庄子弃智绝圣的思想。
</p>
<p>
三、且夫水之积也不厚,则其负大舟也无力。——《庄子•逍遥游》
【译】如果水积的不深不厚,那么它就没有力量负载大船。
【解】从大舟与水的关系看,我们至少可以得到这样的启示:求大学问,干大事业,必须打下坚实、深厚的基础。
</p>
<p>
四、相与于无相与,相为于无相为。——《庄子•大宗师》
【译】相互结交在不结交之中,相互有为于无为之中。
【解】交友要达到相交出于无心,相助出于无为。这才是“莫逆之交”。
</p>
<p>
五、庖人虽不治庖,尸祝不越樽俎而代之矣。——《庄子•逍遥游》
【译】厨师虽然不做祭品,主持祭祀的司仪是不会越过摆设祭品的几案,代替厨师去做的。
【解】此谓尽管庖人不尽职,尸祝也不必超越自己祭神的职权范围代他行事。表现了庄子无为而治的思想,成语“越俎代庖”即由此而来。
</p>
<p>
六、以无厚入有间,恢恢乎其于游刃必有余地矣。——《庄子•养生主》
【译】以无厚入有隙,所以运作起来还是宽绰而有余地的。
【解】说明做事要“依乎天理”,“以无厚入有间”,这是庄子养生论的核心。同时说明了要认识自然规律,按自然规律办事。成语“目无全牛”、“游刃有余”这两条成语,都出自这里。
</p>
<p>
七、以火救火,以水救水,名之曰益多。——《庄子•人间世》
【译】用火来救火,用水来救水,这样做不但不能匡正,反而会增加(卫君的)过错。
【解】假借孔子教导颜回的话,来阐明一种处世之道。成语“以火救火”、“以水救水”出此。八、物无非彼,物无非是;自彼则不见,自知则知之。故曰:彼出于是,是亦因彼。——《庄子•齐物论》
【译】世上一切事物,无不存在对立的另一面,无不存在对立的这一面。从另一面看不明白的,从这一面就可以看得明白些。所以说,彼出于此,此也离不开彼。即事物对立的两面,谁也离不开谁。
</p>
</div>
</div>
</body>
</html>
(2)css:
@charset "utf-8";
*{
padding:0;
margin:0;
}
body{
font-weight: normal;
color: #404040;
min-height: 100%;
overflow-x: hidden;
background: #edf0f2;
}
.wrap{
}
.menu-fixed{
width: 250px;
background: #343131;
position: fixed;
top: 0;
left: 0;
z-index: 200;
}
.menu-unfixed{
width: 250px;
background: #343131;
padding-right: 1050px;
}
.menu-top{
background: #2980B9;
width:226px;
height: 100px;
padding: 25px 12px;
}
.my-img{
width: 30px;
height: 30px;
margin-right: 20px;
border-radius: 10%;
}
.my-name{
line-height: 30px;
font-size: 25px;
color: #fcfcfc;
}
.menu-center{
padding: 15px 0;
}
#menu ul{
list-style: none;
}
#menu li{
text-align: center;
font-size: 14px;
color: #d9d9d9;
width: 204px;
padding: 6px 23px;
}
.contain-unfixed{
width: 750px;
padding: 25px 150px 25px 400px;
background: #fcfcfc;
}
.contain-fixed{
width: 750px;
padding: 25px 150px 25px 150px;
background: #fcfcfc;
position: fixed;
top: 0;
left: 250px;
z-index: 200;
}
#contain p{
font-size:16px;
}
.row-in{
display: flex;
flex-direction: row;
}
.column-in{
display: flex;
flex-direction: column;
}
.space-around{
justify-content: space-around;
}
.space-between{
justify-content: space-between;
}
.space-center{
justify-content: center;
}
(3)js:
var menu_scrollTop = 0
var contain_scrollTop = 0
$(document).ready(function(){
console.log("document ready!")
$("#menu").mouseenter(function(){
contain_scrollTop = $(document).scrollTop()
console.log("contian_scrollTop:", contain_scrollTop)
$("#menu").toggleClass("menu-unfixed menu-fixed")
$("#contain").toggleClass("contain-fixed contain-unfixed")
$(document).scrollTop(menu_scrollTop)
$("#contain").css("top", -contain_scrollTop + "px")
})
$("#menu").mouseleave(function(){
menu_scrollTop = $(document).scrollTop()
console.log("menu_scrollTop:", menu_scrollTop)
$("#menu").toggleClass("menu-unfixed menu-fixed")
$("#contain").toggleClass("contain-fixed contain-unfixed")
$(document).scrollTop(contain_scrollTop)
$("#menu").css("top", -menu_scrollTop + "px")
})
$("#menu li").mouseenter(function(){
$(this).css("background","#4e4a4a")
})
$("#menu li").mouseleave(function(){
$(this).css("background", "#343131")
})
$("#contain p").mouseenter(function(){
$(this).css("color", "#2980B9")
})
$("#contain p").mouseleave(function(){
$(this).css("color", "#404040")
})
})
(4)代码简要说明:
其中js代码是实现侧边栏和内容独立滑动的核心,我使用了JQuery的事件监听,监听鼠标指针进入侧边栏和离开侧边栏,进入和离开时分别赋予侧边栏和内容不同的类布局,实现它们的独立。同时还使用两个全局的变量分别保存侧边栏的scrollTop和内容的scrollTop,用来实现切换滑动进度。
版权声明
 本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
发布时间:2018年10月11日 00:13:22
备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效





评论区#
还没有评论哦,期待您的评论!
引用发言