js 实现下拉列表

一、HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="hw5">
<meta name="author" content="le">
<title>221600219_hw5</title>
<link rel="stylesheet" type="text/css" href="./test.css" charset="utf-8">
<script src="https://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="./test.js" charset="utf-8"></script>
</head>
<body>
<hr />
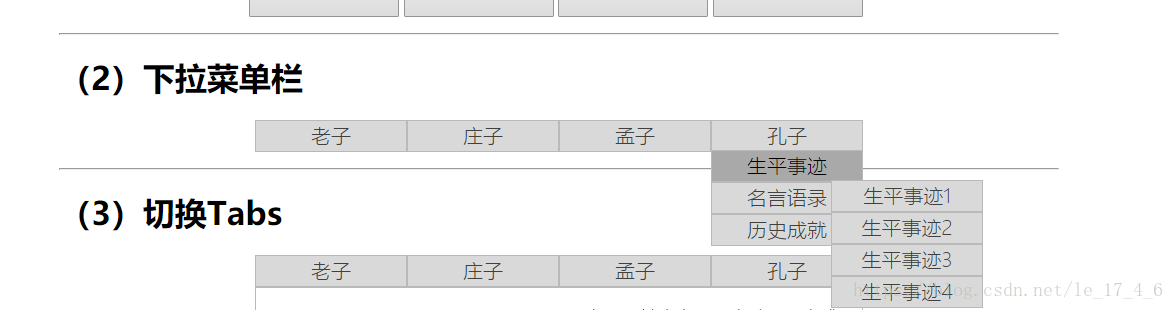
<h1>(2)下拉菜单栏</h1>
<div class="menu">
<ul>
<li><a href="#">老子</a>
<ul>
<li><a href="#">生平事迹</a>
<ul>
<li><a href="#">生平事迹1</a></li>
<li><a href="#">生平事迹2</a></li>
<li><a href="#">生平事迹3</a></li>
<li><a href="#">生平事迹4</a></li>
</ul>
</li>
<li><a href="#">名言语录</a>
<ul>
<li><a href="#">名言语录1</a></li>
<li><a href="#">名言语录2</a></li>
<li><a href="#">名言语录3</a></li>
<li><a href="#">名言语录4</a></li>
</ul>
</li>
<li><a href="#">历史成就</a>
<ul>
<li><a href="#">历史成就1</a></li>
<li><a href="#">历史成就2</a></li>
<li><a href="#">历史成就3</a></li>
<li><a href="#">历史成就4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">庄子</a>
<ul>
<li><a href="#">生平事迹</a>
<ul>
<li><a href="#">生平事迹1</a></li>
<li><a href="#">生平事迹2</a></li>
<li><a href="#">生平事迹3</a></li>
<li><a href="#">生平事迹4</a></li>
</ul>
</li>
<li><a href="#">名言语录</a>
<ul>
<li><a href="#">名言语录1</a></li>
<li><a href="#">名言语录2</a></li>
<li><a href="#">名言语录3</a></li>
<li><a href="#">名言语录4</a></li>
</ul>
</li>
<li><a href="#">历史成就</a>
<ul>
<li><a href="#">历史成就1</a></li>
<li><a href="#">历史成就2</a></li>
<li><a href="#">历史成就3</a></li>
<li><a href="#">历史成就4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">孟子</a>
<ul>
<li><a href="#">生平事迹</a>
<ul>
<li><a href="#">生平事迹1</a></li>
<li><a href="#">生平事迹2</a></li>
<li><a href="#">生平事迹3</a></li>
<li><a href="#">生平事迹4</a></li>
</ul>
</li>
<li><a href="#">名言语录</a>
<ul>
<li><a href="#">名言语录1</a></li>
<li><a href="#">名言语录2</a></li>
<li><a href="#">名言语录3</a></li>
<li><a href="#">名言语录4</a></li>
</ul>
</li>
<li><a href="#">历史成就</a>
<ul>
<li><a href="#">历史成就1</a></li>
<li><a href="#">历史成就2</a></li>
<li><a href="#">历史成就3</a></li>
<li><a href="#">历史成就4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">孔子</a>
<ul>
<li><a href="#">生平事迹</a>
<ul>
<li><a href="#">生平事迹1</a></li>
<li><a href="#">生平事迹2</a></li>
<li><a href="#">生平事迹3</a></li>
<li><a href="#">生平事迹4</a></li>
</ul>
</li>
<li><a href="#">名言语录</a>
<ul>
<li><a href="#">名言语录1</a></li>
<li><a href="#">名言语录2</a></li>
<li><a href="#">名言语录3</a></li>
<li><a href="#">名言语录4</a></li>
</ul>
</li>
<li><a href="#">历史成就</a>
<ul>
<li><a href="#">历史成就1</a></li>
<li><a href="#">历史成就2</a></li>
<li><a href="#">历史成就3</a></li>
<li><a href="#">历史成就4</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<hr />
</body>
</html>
二、CSS
/*
下拉式菜单栏:
*/
body{
width: 1000px;
margin: 0 auto;
padding: 100px 0;
}
.menu>ul{
display: flex;
flex-direction: row;
justify-content: center;
}
.menu ul{
list-style: none;
padding:0;
}
.show-it1{
display: block;
position: absolute;
top:30px;
left:0px;
z-index: 200;
}
.show-it2{
display: block;
position: absolute;
top:30px;
left:120px;
z-index: 200;
}
.not-show-it{
position: relative;
display: none;
}
.relative{
position: relative;
}
a{
display: block;
background: #d9d9d9;
width: 150px;
font-size: 20px;
line-height: 30px;
border: 1px solid #b9b9b9;
text-align: center;
text-indent: 0;
text-decoration: none;
color: #404040;
}
a:hover{
color: #000000;
background: #a9a9a9;
}
三、js
$(document).ready(function(){
load2()
})
function load2(){
//实现下拉菜单
$(".menu>ul>li").addClass("relative")
$(".menu>ul>li ul").addClass("not-show-it")
$(".menu>ul>li").mouseenter(function(){
$(this).find("ul").toggleClass("show-it1 not-show-it")
$(this).find("ul").find("li").find("ul").toggleClass("show-it1 not-show-it")
})
$(".menu>ul>li").mouseleave(function(){
$(this).find("ul").toggleClass("show-it1 not-show-it")
$(this).find("ul").find("li").find("ul").toggleClass("show-it1 not-show-it")
})
$(".menu>ul>li>ul>li").mouseenter(function(){
$(this).find("ul").toggleClass("show-it2 not-show-it")
$(this).find("ul").find("li").find("ul").toggleClass("show-it2 not-show-it")
})
$(".menu>ul>li>ul>li").mouseleave(function(){
$(this).find("ul").toggleClass("show-it2 not-show-it")
$(this).find("ul").find("li").find("ul").toggleClass("show-it2 not-show-it")
})
}
版权声明
 本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
本文章由作者“衡于墨”创作,转载请注明出处,未经允许禁止用于商业用途
发布时间:2018年10月18日 14:58:18
备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效




评论区#
还没有评论哦,期待您的评论!
引用发言