
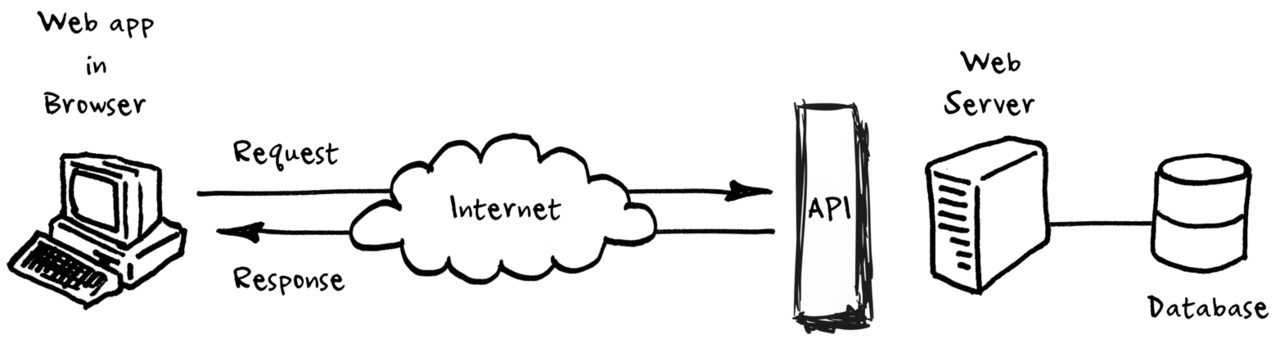
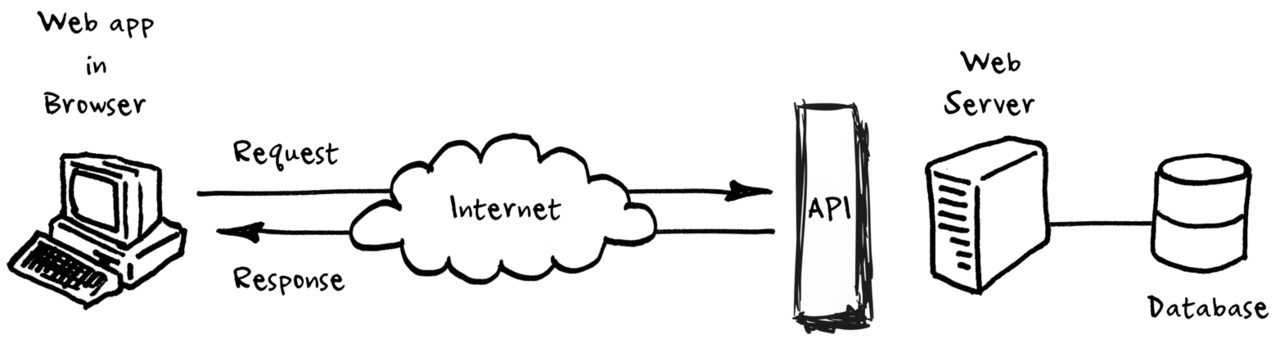
不管是哪一种语言的web框架,其核心都是一致的,那就是以http协议为核心,围绕着http请求和http响应这两方面做文章。至于衍生的数据持久化(cookie session 数据库 等)只是存储手段罢了。
如果要理解好http协议,没有什么比实现一个自定义的http client客户端和http server服务器更好的方法了。
这篇博客博主就打算使用多种语言来做同一件事情:实现一个Http
2019-07-13 15:36
标签
架构
,
web
2019-07-13 15:36
标签
架构
,
web
不管是哪一种语言的web框架,其核心都是一致的,那就是以http协议为核心,围绕着http请求和http响应这两方面做文章。至于衍生的数据持久化(cookie session 数据库 等)只是存储手段罢了。
如果要理解好http协议,没有什么比实现一个自定义的http client客户端和http server服务器更好的方法了。
这篇博客博主就打算使用多种语言来做同一件事情:实现一个Http


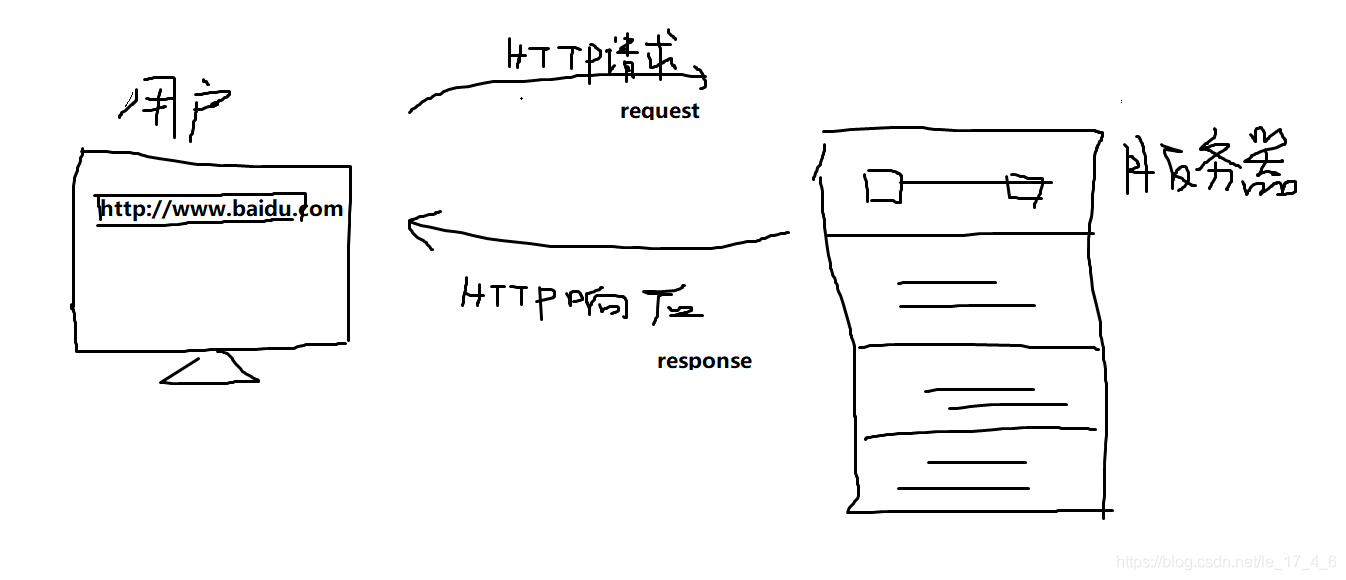
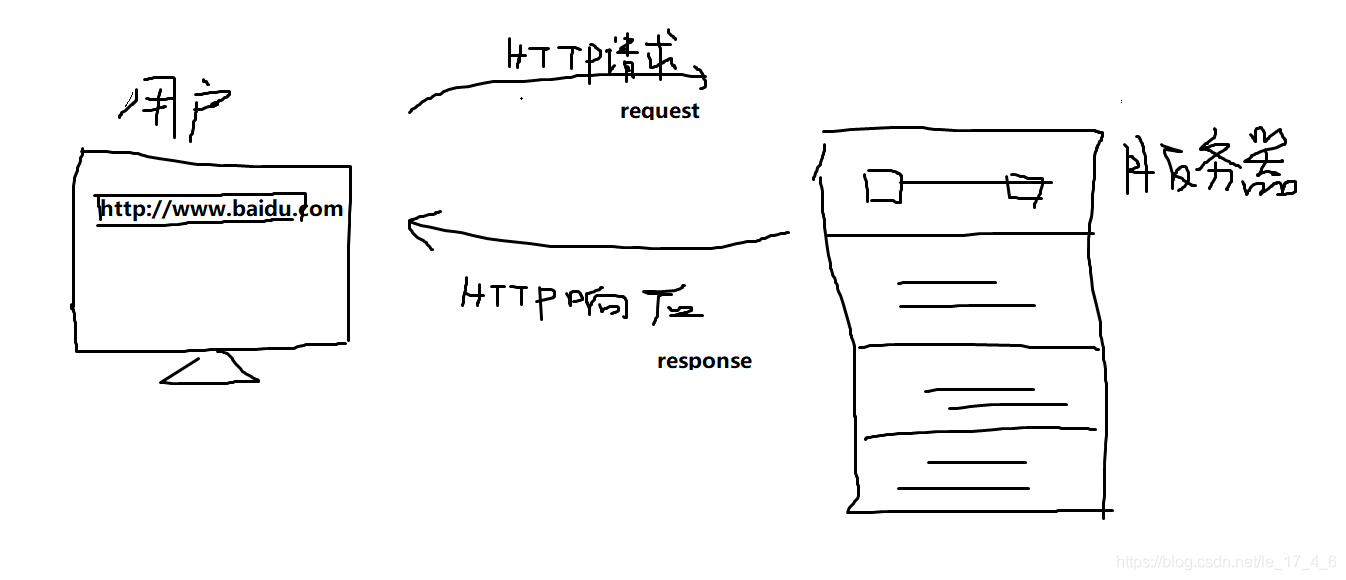
这一章作为真正的前启,细细的理一下关于web服务器还有web框架的思想和原理。
你打开浏览器输入链接就显示出了精美的网页,这其中是什么原理?
为什么有那么多的web框架,它们有什么不同?
让人眼花缭乱的web框架怎么提取相同的部分,快速掌握其核心?
这篇博客博主根据个人的理解总结了下。
2019-07-12 17:16
标签
架构
,
web
2019-07-12 17:16
标签
架构
,
web
这一章作为真正的前启,细细的理一下关于web服务器还有web框架的思想和原理。
你打开浏览器输入链接就显示出了精美的网页,这其中是什么原理?
为什么有那么多的web框架,它们有什么不同?
让人眼花缭乱的web框架怎么提取相同的部分,快速掌握其核心?
这篇博客博主根据个人的理解总结了下。


早期的 Web 项目一般是在服务器端进行渲染,服务器进程从数据库获取数据后,利用后端模板引擎,甚至于直接在 HTML 模板中嵌入后端语言(例如 JSP),将数据加载进来生成 HTML,然后通过网络传输到用户的浏览器中,然后被浏览器解析成可见的页面。
而前端渲染 则是在浏览器里利用 JS 把数据和 HTML 模板进行组合。两种方式各有自己的优缺点,需要更 具自己的业务场景来选择技术方案。
2019-04-30 23:43
标签
前端
,
架构
2019-04-30 23:43
标签
前端
,
架构
早期的 Web 项目一般是在服务器端进行渲染,服务器进程从数据库获取数据后,利用后端模板引擎,甚至于直接在 HTML 模板中嵌入后端语言(例如 JSP),将数据加载进来生成 HTML,然后通过网络传输到用户的浏览器中,然后被浏览器解析成可见的页面。
而前端渲染 则是在浏览器里利用 JS 把数据和 HTML 模板进行组合。两种方式各有自己的优缺点,需要更 具自己的业务场景来选择技术方案。


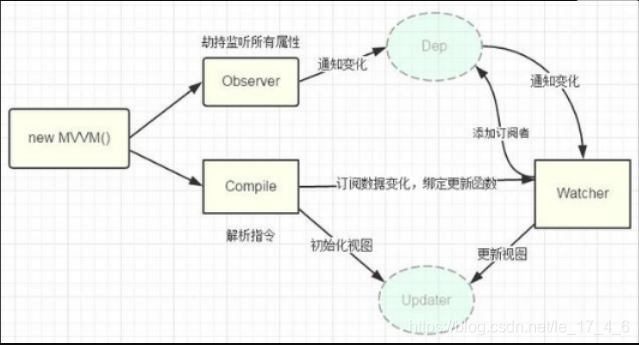
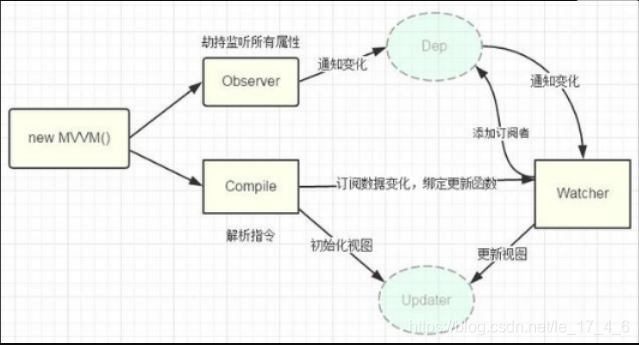
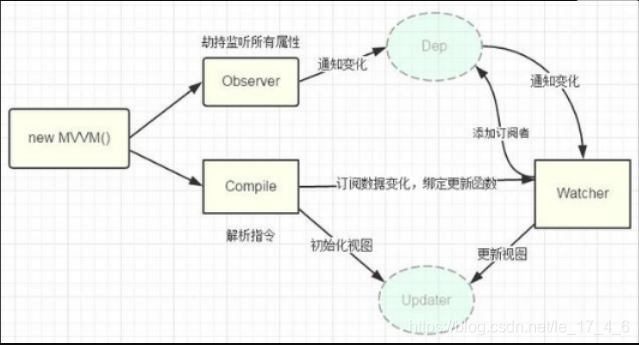
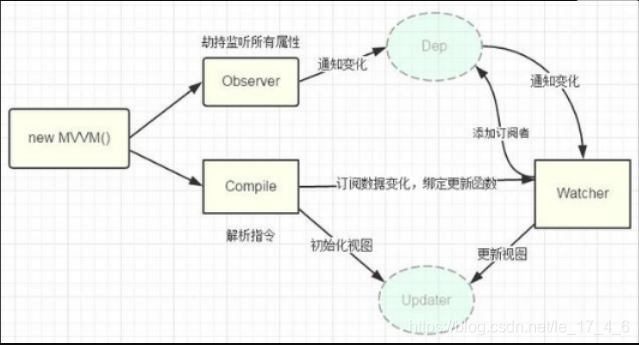
MVVM
MVVM是**Model-View-ViewModel**的简写。即**模型-视图-视图模型**。Model指的是后端传递的数据。View指的是所看到的页面。ViewModel 是mvvm模式的核心,它是连接view和model的桥梁。
它有两个方向:
- 一是将model转化成view,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将view转化成model,
2019-03-27 09:12
标签
前端
,
设计模式
,
架构
2019-03-27 09:12
标签
前端
,
设计模式
,
架构
MVVM
MVVM是**Model-View-ViewModel**的简写。即**模型-视图-视图模型**。Model指的是后端传递的数据。View指的是所看到的页面。ViewModel 是mvvm模式的核心,它是连接view和model的桥梁。
它有两个方向:
- 一是将model转化成view,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将view转化成model,

备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效



