
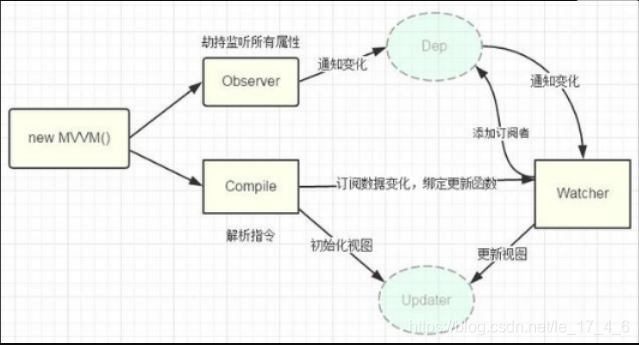
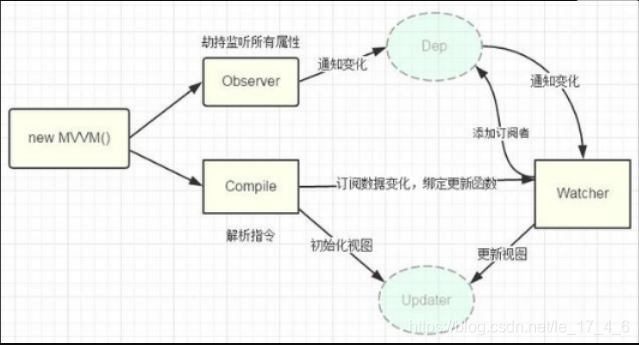
Vue原理简介
Vue就是基于MVVM模式实现的一套框架,在vue中:
- Model:指的是js中的数据,如对象,数组等等。
- View:指的是页面视图
- viewModel:指的是vue实例化对象
2019-03-27 09:16
标签
vue
,
前端
2019-03-27 09:16
标签
vue
,
前端
Vue原理简介
Vue就是基于MVVM模式实现的一套框架,在vue中:
- Model:指的是js中的数据,如对象,数组等等。
- View:指的是页面视图
- viewModel:指的是vue实例化对象


MVVM
MVVM是**Model-View-ViewModel**的简写。即**模型-视图-视图模型**。Model指的是后端传递的数据。View指的是所看到的页面。ViewModel 是mvvm模式的核心,它是连接view和model的桥梁。
它有两个方向:
- 一是将model转化成view,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将view转化成model,
2019-03-27 09:12
标签
前端
,
设计模式
,
架构
2019-03-27 09:12
标签
前端
,
设计模式
,
架构
MVVM
MVVM是**Model-View-ViewModel**的简写。即**模型-视图-视图模型**。Model指的是后端传递的数据。View指的是所看到的页面。ViewModel 是mvvm模式的核心,它是连接view和model的桥梁。
它有两个方向:
- 一是将model转化成view,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将view转化成model,


小程序向web-view发送消息
在``组件中有一个属性src(src是webview 指向网页的链接。可打开关联的公众号的文章,其它网页需登录小程序管理后台配置业务域名。)
通过设置src中GET参数即可向网页传递参数:
2019-01-22 17:50
标签
小程序
,
前端
2019-01-22 17:50
标签
小程序
,
前端
小程序向web-view发送消息
在``组件中有一个属性src(src是webview 指向网页的链接。可打开关联的公众号的文章,其它网页需登录小程序管理后台配置业务域名。)
通过设置src中GET参数即可向网页传递参数:





备案号: 闽ICP备19015193号-1
闽ICP备19015193号-1
关闭特效



